本コラムは、大規模サイトの要件定義~構築を数多く担当した経験から、要件定義の進め方や書き方など具体的な情報を記載しております。新規サイトの立ち上げやリニューアルの依頼時などに、ぜひお役立てください。
目次
サイト制作・リニューアルにおける要件定義とは?
コーポレートサイトや企業サイトのリニューアルなど、プロジェクトが始動する際、最初に行うプロセスが「要件定義」です。
Webサイト制作やリニューアルにおける要件定義とは、成果に繋がるサイト構築のため「何を」「どのように」実行するかを具体化させ、制作やコンサルティングの指針を定義することを指し、CMSなどの機能要件、品質セキュリティなどの非機能要件・予算・スケジュールなど、目的を達成するための様々な内容を取りまとめることです。
それらを集約した「要件定義書」は、プロジェクトを成功に導くための指針となる重要なアウトプットの1つであり、複雑なプロジェクトを円滑に進める成功要因となりますので、マイクロウェーブクリエイティブでは特に重視し、力を注いでいる工程です。
要求定義との違いは?
要求定義は名前の通り、クライアント→発注者への「要求事項」を具現化したものでプロジェクトの目的や解消したい課題の部分にあたります。
要求定義→解決したいことや適えたいことを具体化すること
要件定義→要求を成立させるために必要な機能、あるべき形を取りまとめたもの

プロジェクトの成功には確実な要件定義が重要
曖昧な要件定義は、重大なトラブルにつながります。
例えば、
- プロジェクト中盤で追加請求が必要と言われ、引き返すことができず当初の予算をオーバーしてしまった。
(⇒最初にしっかり決めておけば防止できた) - 期待した機能、品質が悪く、予定していたリリース日を延長せざるを得ない状況になった
など、提案書や見積・見積前提条件書の内容と異なる要件が定義されてしまうと費用や納期のズレなどトラブルに繋がってしまいます。
これらを防ぐために、要求事項・サイトの現状・ビジネスを取り巻く要因・あるべき姿を整理し、ゴールに向けてクライアント・ベンダ双方で齟齬のない「共通認識」を体系化することが大切です。
制作会社の視点では、要件定義が問題なく行われていれば費用の増額や、提示したスケジュールの調整など定義内容以外の要望が発生した際の調整がスムーズに行うことができると言えます。

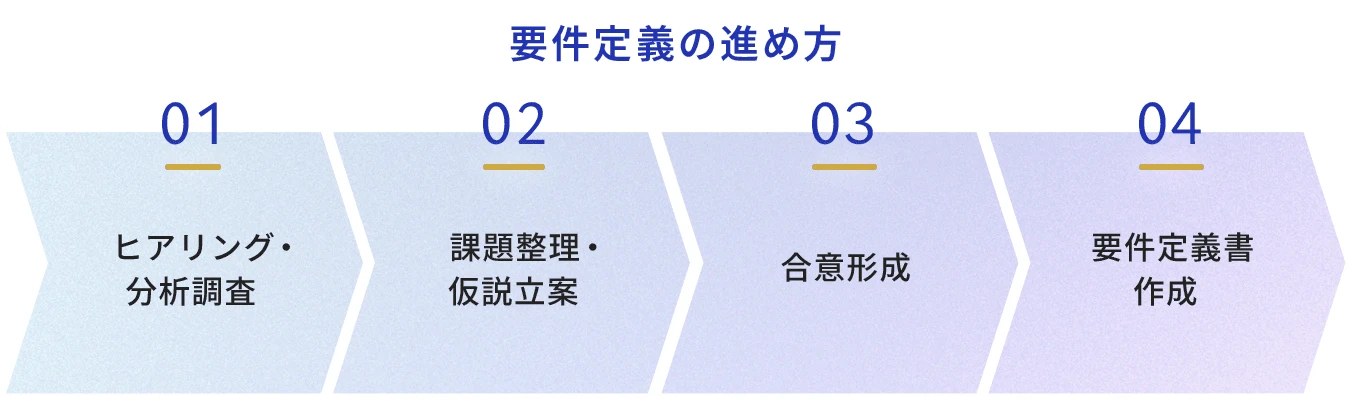
要件定義の進め方
一般的な進め方のフローは下記のようになります。

- 調査分析・ヒアリング:リニューアルの背景や目的など顧客へのヒアリングを行うとともに、競合調査やデータ分析による課題抽出など全体像を把握します。
- 課題整理・仮説立案:システム・運用・コンテンツ・ユーザビリティ・集客施策などサイトを取り巻く要因を分類しカテゴリごとに課題を整理。施策の策定や予算・スケジュール想定・優先順位付けを行います。
- 合意形成:要求事項を細分化し、インフラ・機能要件の整理や・施策の具体化を行い、プロジェクトに関わるメンバ間で合意形成を行います。
- 要件定義書の作成:1.2.3を体系的に整理し、要件定義書を作成します。
要件定義、誰がどういった役割を担う?
社内で要件定義を行い、定義書を作成するケースもありますが、高度な専門知識に加えリソースが必要になりますので基本的には、要件定義含め依頼先の制作・開発会社側が一般的です。
クライアント企業は、リニューアルに至る背景やプロジェクトに関わる各部署や関係者の要望などを伝達し、制作会社との認識統一を行います。
準備として、組織としてのビジョンや目的の明確化、上限予算や期限などを決定しておくとスムーズです。
制作者サイドは、クライアント企業へのヒアリングや課題や機能要件の整理から施策の具体化、要件定義書までを包括的に行います。
どのようなことを定義する?
大分類としては「プロジェクト計画」「基本情報」「要求事項」「サイト方針」「進行」「コンテンツ」「制作」「SEO」「機能要件」「インフラ・開発」「運用」などの項目に分け
小分類では、背景や目的・ターゲットユーザ・予算・スケジュール・全工程の流れ、アウトプット、ハイレベルサイトマップ・各ページのコンテンツ・デザイン・コーティングなど、制作に関わる要件のすべてを明確化し、細かな粒度で定義していく必要があります。
要件定義書のページ数は?
弊社の場合、大規模なサイトの場合 50~100ページとなる場合が多いので膨大なページ数となりますが複雑なプロジェクトを円滑に進めるための資料ですので、すべての関係者が把握しやすい視認性の良い資料を心がけております。
次項では、書き方や内容をご紹介します。
Webサイト制作における要件定義書の内容と書き方
資料の構成や内容はプロジェクトによって異なりますが大枠はテンプレートなどで統一されており、PowerPointのほかExcelやWordで作成されることが多いです。
内容
※各項目、部分的な一例です。
弊社が実際に作成する場合、より細かく分類した内容で対応要件を定義します。
- 基本情報
対象サイトURLや背景と目的.. - 要求事項
デザイン・機能.. - サイト方針
サイトコンセプト・KPI/KGI.. - 進行要件
各工程の流れや役割.. - コンテンツ要件
ハイレベルサイトマップ・コンテンツ要件.. - 制作要件
デザイン要件・コーディング要件・推奨環境/検証環境.. - SEO要件
SEO内部施策・meta/ogタグ.. - 機能要件
CMS・GTM/GA・フォーム.. - インフラ・開発要件
開発工程・機能開発概要・テスト概要・リリース概要.. - 運用要件
インフラ保守・CMS保守・コンテンツ運用..
書き方(ルール)
- 必要な情報が一目で分かるよう目次を精査し、階層化する
- 社内用語や専門用語にはできるだけ説明を加える
- 必要に応じて適時改訂を行う(改訂後は速やかにプロジェクトメンバーに共有)
- 全ての項目で不備がでないよう粒度を統一し、具体的な数値で表す など
最後に : 企業の負荷が少ないプロジェクト
プロジェクトやサイトの規模によっては要件定義書が複雑になりますが弊社の場合、経験を積んだプロジェクトメンバが工程の全てを担当し、確実なアウトプットを提供しております。
企業側のご負担が少なくなるよう徹底しておりますのでリニューアルを検討中のご担当者様は、ぜひお気軽にお問合せください。
この記事の著者

マイクロウェーブクリエイティブ ディレクショングループ
プロジェクトの進行管理や全体指揮を担当。業務やウェブプロジェクトに役立つ様々な情報を発信します。