2024年4月に「障害者差別解消法」の改正が施行された事により、
「ウェブアクセシビリティ」についての話題が頻繁に取り上げられるようになりました。
その為、"どこまで対応しなければならないのか?" "対応しない場合、何らかのペナルティがあるのか?"等々、
対応にお悩みの企業ご担当者様も多いのではないかと思います。
本記事では、これら数々の疑問に答えるべく、「ウェブアクセシビリティ」についての基本情報から、
進め方、対応するメリット等、詳しくまとめましたので、是非参考にご覧ください。
ウェブアクセシビリティとは
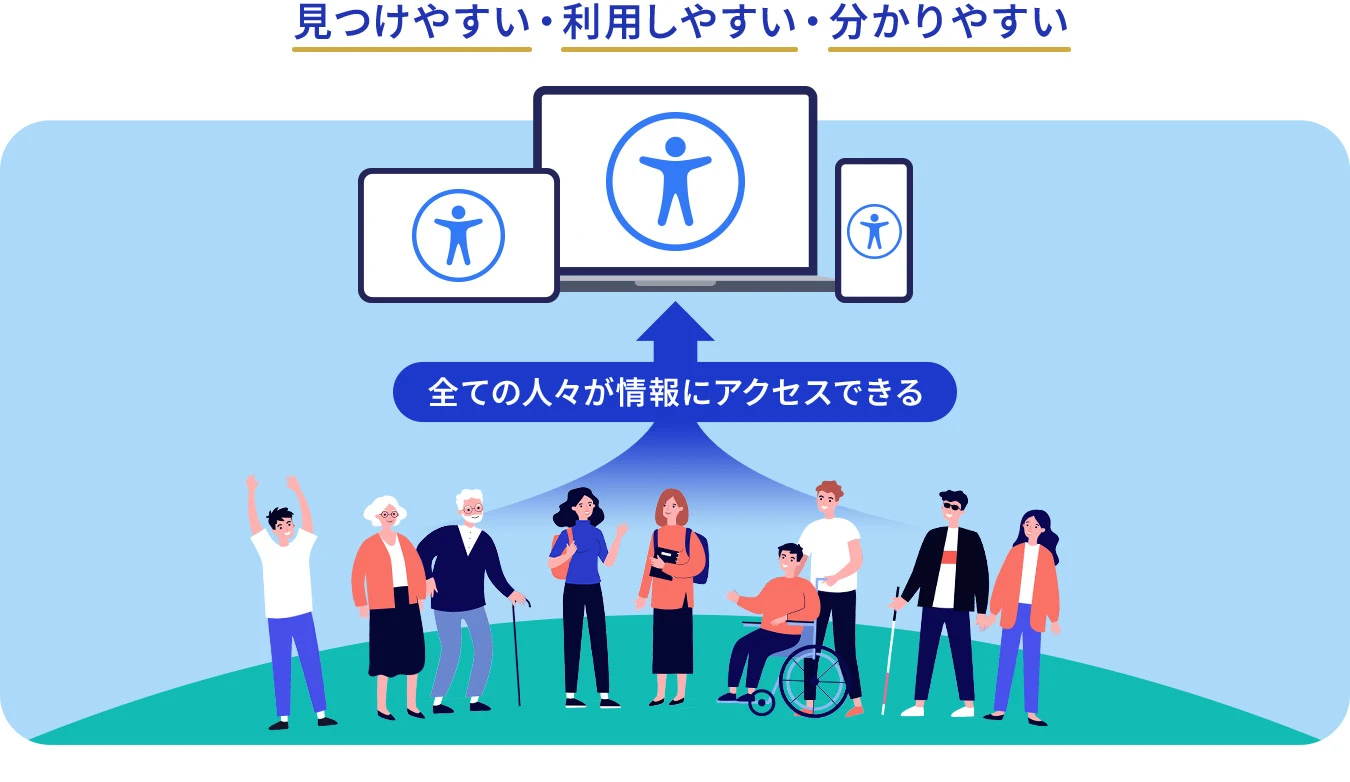
ウェブアクセシビリティとは、「アクセシビリティ」という文字のごとく、障がいや年齢、利用環境に関わらず、
あらゆる方がウェブサイトを利用できる(アクセスできる)状態を指します。
以下はアクセシビリティが確保されている状態の一例です。
- 目の不自由な方でも、情報が伝わる、操作できる。
- キーボードだけで操作できる。
- 一部の色が区別できなくても得られる情報が欠けない。
- 音声コンテンツや動画コンテンツで、音声が聞こえなくても話している内容が分かる。
アクセシビリティ対応をすべき理由は、
ウェブサイトから情報を入手できなかったり、申し込みや手続きができない方がいる場合、
社会生活を送るうえで大きな不利益を被る可能性が高いからです。
ウェブサイトで提供している情報を誰もが常に利用できるように、ウェブアクセシビリティに対応する必要があります。

なお、ウェブアクセシビリティ対応する事により、とりわけ以下のような方々に、快適なWeb環境を提供できると思われます。
- 視覚障害のある方
- 聴覚障害のある方
- 視覚と聴覚の両方に障害のある方(盲ろう)
- 上肢障害のある方
- 発達障害や学習障害のある方、知的障害がある方
- 色覚特性がある方
- 高齢の方
- 一時的に障害がある状態の人(眼鏡を忘れた、手を怪我してマウスがうまく使えないなど)
上記に該当する方々は、日本国内で約428万人以上に及ぶと言われています。
高齢化が進む昨今、ウェブアクセシビリティを必要とする方々がこれから増える事はあっても、
減る事は想像しづらいことが予想されるため、アクセシビリティ対応の重要性は言うまでもありません。
アクセシビリティ対応は義務なのか?
冒頭でも言及した通り、2024年4月に障害者差別解消法の改正法が施行されたことにより、
今まで民間事業者では努力義務であった「合理的配慮の提供」が義務化されることとなりました。
ただし、ウェブアクセシビリティは義務化された「合理的配慮の提供」ではなく、「環境の整備」に該当します。
よって、結論としては、「環境の整備」の中で「努力義務」に分類されています。
(参照:内閣府「障害者差別解消法の改正について」)
この「合理的配慮の提供」と「環境の整備」の違いについては、概ね下記のような関係性となります。
「合理的配慮」の例
- 段差がある場合に、スロープなどで補助する
「環境の整備」の例
- 携帯スロープを購入する
- 施設をバリアフリー化する
- 社員対応マニュアル整備・研修を実施する
つまり、「環境の整備」とは合理的配慮を的確に行うために、"環境を整備しておきましょう"という意味に解釈ができ、
現時点(2024年6月時点)では、
ウェブアクセシビリティの対応は必須ではなく、対応しないからと言って何らかの罰則があるわけではない。
と結論付けられます。
ただしこれはあくまで2024年6月時点の話であり、海外の事例を鑑みると、
ウェブアクセシビリティへの対応を求める流れは今後強くなっていくのではないかと、当社では予測しています。
海外ではウェブアクセシビリティに取り組まなければならないケースもある
日本国外では、ウェブアクセシビリティの対応レベルを法律で指定をしている国もあります。
特にアメリカではコロナ禍以降、アクセシビリティに関する訴訟が年々増えており、その数は年間で数千件です。
また、日本のアパレルブランド現地法人が訴訟されたケースもあります。
(不備の内容・・・altが未設定、リンクに遷移先のテキストが記載されていない など)
EUにおいても多額の罰金が科せられるケースが生じている事を考慮すると、
海外展開をしている企業であればウェブアクセシビリティは積極的に取り組むべきでしょう。
ひとまず「ウェブアクセシビリティ対応をすべきか?すべきでないか?」をまとめると、
概ね下記のようになるかと思われます。
- 日本だけ、かつ現時点(2024年6月)だけという前提ならば、ウェブアクセシビリティの対応は必ずともしなくともよい。
- ただし海外でも展開している企業であれば、ほぼ対応は必須(どのレベルまでの対応かは国ごとに異なる)
- 日本国内限定でも、今後を考慮するとウェブアクセシビリティの対応はした方が望ましい
アクセシビリティ対応のメリット
訴訟のリスクヘッジなどの消極的なメリットに加え、SEOにも効果が表れます。
ウェブアクセシビリティの対応は、
検索エンジンのクローラーから見てもサイトの構造や内容を理解しやすくなるようにサイトを構築することでもあります。
画像に対し適切なaltを設定する事により、画像をテキスト情報として認識する事ができるようになります。
その他動画に対しても字幕やテキストを設定する事により、クローラーがテキスト情報を読み取る事ができます。
サイトを利用する全ての人の利便性が高まるだけではなく、サイトそのものの評価も高まります。
アクセシビリティ対応の進め方
Step01:ガイドラインの選定
ウェブアクセシビリティを対応するにはガイドラインに沿って方針を決めていく必要がありますが、
主要なガイドラインとしては下記の3つがあります。
- WCAG(W3Cの勧告。現時点での最新バージョンはWCAG2.2)
- ISO/IEC 40500(国際規格)
- JIS X 8341-3(日本国内規格。現時点での最新バージョンはJIS X 8341-3:2016)
この3つのうち、WCAGの旧バージョンである
「WCAG2.0」と「ISO/IEC40500:2012」、「JIS X 8341-3:2016」は同じ内容に改定されています。
ですので、どれに従っても構わないのですが、
日本国内企業の多くや政府のサイトは「JIS X 8341-3:2016」に準拠しているケースが多いのが実態です。
ただし「JIS X 8341-3:2016」は国内規格ですので、
海外に展開している企業であれば最新の「WCAG2.2」に準拠するのがよいかもしれません。
※「JIS X 8341-3:2016」と同じ内容の「WCAG2.0」は最新版ではないため
Step02:対応レベルを決定する
上記のガイドラインのうち「JIS X 8341-3:2016」に従うのであれば、対応レベルを検討する必要があります。
対応レベルは「配慮」「一部準拠」「準拠」の3つがあります。
それぞれの内容は以下の通りです。
JIS X 8341-3:2016
- 配慮:試験の実施と公開の有無は問わない。
- 一部準拠:達成基準の一部を満たしているもの。
- 準拠:基準を全て満たしているもの。
ウェブアクセシビリティ方針の提示または公開 |
試験の実施 |
結果の公開 | |
|---|---|---|---|
配慮 | 必要 | 不要 | 不要 |
一部準拠 | 必要 | 必要 | 任意 |
準拠 | 必要 | 必要 | 必要 |
Step03:ウェブアクセシビリティ対象範囲と適合レベルを決定する
対象となる範囲を決める
対象となるサイトの、どのページをウェブアクセシビリティ対応とするかを明記する必要があります。
単位はドメインもしくはサブドメイン単位となります。
膨大なページ数があるサイトなど、場合によっては一部のページを対象から外す事もあり得ます。
その際は対象外となるページを第三者が理解できるように、
対象となるサブドメインやディレクトリを示した一覧を掲載するといった対応が必要となります。
目標とする適合レベルを決める
ガイドラインの達成基準には「A, AA, AAA」という3つのレベルが設定されており、
A→AAAと進むほど達成の難易度がが高くなります。
国や地方公共団体はレベルAA、民間企業はレベルA~AAが推奨されています。
どのレベルまで対応するか(AかAAか)は予算やスケジュールとの相談になりますが、
「レベルA&AA 達成基準」を確認の上、現実的に達成可能なラインを検討することを推奨しましょう。
またA~AAAだけでなく目標を達成する期限や担当部署、
すでに把握しているウェブアクセシビリティ上の問題点を記載するとより望ましいでしょう。
この後の流れとして、達成基準の適合度の確認や実装チェックなどの工程があります。
流れの詳細や、個々の事例に関して具体的なご説明も可能ですので、ぜひ、お気軽にお問い合わせください。
まとめ
以上、アクセシビリティ対応についての考え方や、流れをまとめてみました。
対応しなかったからといって、国内においては、現時点で何らかのペナルティがあるわけではありません。
しかし、あらゆる人に"適切な情報をもれなく届ける"という事は企業にとって"あるべき姿"ではないでしょうか。
そういった意味において、ウェブアクセシビリティ対応をする事は確実に望ましい事と言えるでしょう。
「まずはどこから手を付けるべき?」「他社はどのような対応をしているの?」など
ウェブアクセシビリティ対応に関してのご質問やご相談に対して、
企業サイトを数多く担当する専門家が丁寧にお応えいたしますので、ぜひお気軽にお問合せください!
当社の最新のアクセシビリティ対応実績

▼現状サイトのアクセシビリティの課題や対応状況を分析します。お気軽にお問い合わせください!
関連サービス:Webアクセシビリティ診断
この記事の著者

マイクロウェーブクリエイティブ ディレクショングループ
プロジェクトの進行管理や全体指揮を担当。業務やウェブプロジェクトに役立つ様々な情報を発信します。