- 現在のWebサイトに課題を感じているが、何から着手すればいいかわからない
- サイトリニューアルを計画しているが、成果がでるか分からず不安
このようなお悩みを抱えている方は多いのではないでしょうか。
本記事では、そのような皆さまの指針となる「UIデザイン」の考え方と、その基本的な流れについてご紹介します。
UIとは?UIデザインの定義
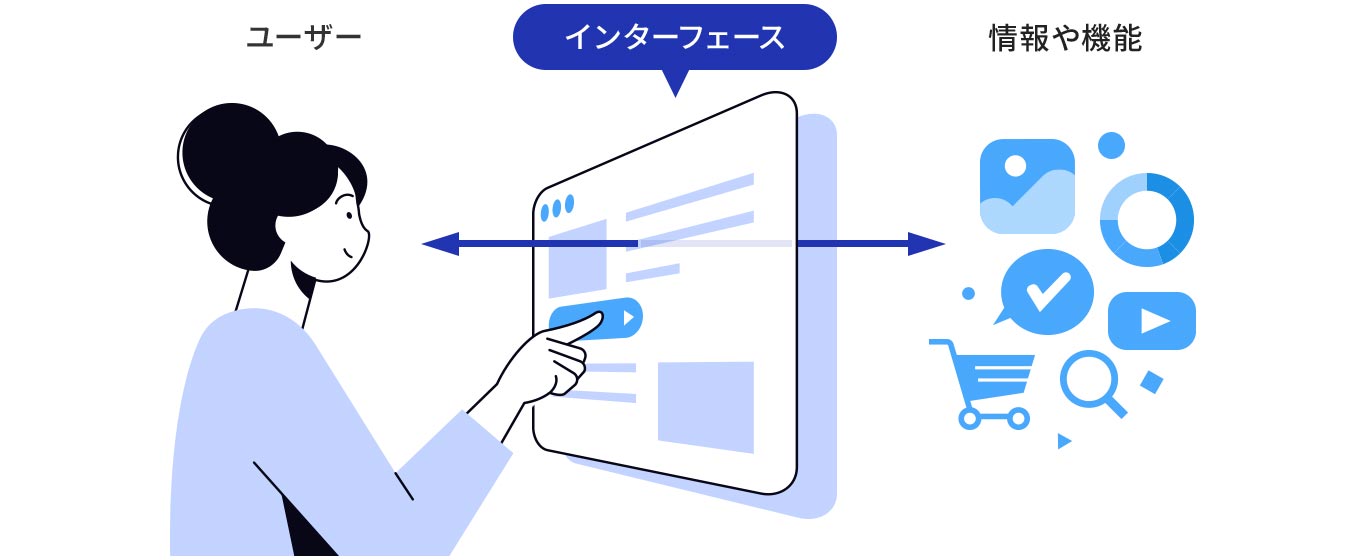
UIとは「User Interface(ユーザー・インターフェース)」の略で、Webサイト上のコンテンツや各種製品を利用しようとする際にユーザーが触れる接点のことを指します。

たとえば、銀行のATMであれば「お金を引き出す」という行動を実行するためにユーザーが操作する画面がユーザー・インターフェースとなります。
よってユーザー・インターフェースのデザインとは
- 最初に表示されている画面はどのような画面がよいか?
- 「引き出し」というボタンを押したらどのような画面に移動するのがよいか?
- 表示言語を英語に切り替えたいときはどのように操作してもらうのがよいか?
などを考えることであるといえます。
ここで注目すべきは、ユーザー・インターフェースのデザインは見た目の良し悪しだけを定義することではないということです。
日本語で「デザイン」というと見た目を美しくする行為と結びつけて考えられがちですが、それはデザインの一側面でしかありません。英語での「design」には「計画する」「設計する」という意味が含まれていることからもわかるように、デザインは本質的には「デザインするプロダクトを通して何らかの目的を達成する手段を考え、実践すること」を指すといえます。
特にユーザー・インターフェースは「何かの目的のために利用されるもの」であるため、そのデザインの良し悪しは目的達成をより効率的・効果的・そして気分良く行えるようになっているかをもとに評価されます。もちろん見た目も影響しますが、それ以外にも要素の配置、文言、画面遷移など様々な要素が関係してくるのがユーザー・インターフェースのデザインです。
WebサイトのUIデザインの特徴
では、WebサイトのUIデザインにはどのような特徴があるのでしょうか?
あらゆるWebページは、そこに存在する情報や機能を利用するためにユーザーが触れているという意味で、ユーザー・インターフェースの一種です。しかしながら、サイトの種類によってそのユーザーも目的も様々であり、デザインに求められるものも異なります。「WebサイトのUIデザインは◯◯である」とシンプルに一般化するのは難しいといえるでしょう。
ただし、サイトの種別に応じてある程度の類型化は可能です。以下にいくつかの例を紹介します。
コーポレートサイト
企業の名刺がわりのサイトです。様々な属性のユーザーが訪れることが想定されるため、限定したユーザーのニーズに特化するのではなく、多様なニーズに対応できるような設計を心がける必要があります。
多くの場合は企業そのものの情報が知りたくて流入しているので、情報取得の効率性、つまり
- 分かりやすくシンプルなナビゲーションにより目的の情報までスムーズにたどり着けること
- たどり着いた先にある情報がわかりやすく整理されていること
- さらに追加の情報が知りたい場合に適切なガイドがあること
などが重要視される傾向にあります。例えばBtoBサービスを提供している企業のサイトなら「競合他社と比較した優位性」「価格設定」などがスムーズに理解できることが望まれますし、企業そのものの情報発信という意味ではIR情報やサステナビリティなどの優先度も高まります。
また、コーポレートサイトは企業ブランディングの拠点でもあります。ただ無機質に情報を並べるだけではなく、その企業の特性を反映したビジュアルデザインも取り入れることで、情報取得とブランディングを両立させることが可能となります。。
ブランドサイト
特定の商品や作品などの情報を掲載するためのサイトです。取り扱っている商材のファン、あるいは「ファンになりそうな人」がメインターゲットとなるため、ファン体験を豊かにする設計が重要となります。
具体的には
- グラフィックや演出によりその商材の世界観が表現されていること
- その商材にまつわる最新情報が得られること
- 興味・好奇心を刺激するような情報が掲載されていること
- SNSやYoutubeなど他媒体での情報取得方法が案内されていること
などが求められることが多いです。
特に「少し興味を持っている人」をファンに育てることをゴールとする場合、興味を醸成していく過程を考えてコンテンツを設計していくことが重要となるでしょう。
Webサービス・アプリケーション
SNSのように日常の中で利用するものから業務の中で利用する勤怠管理ツールやチャットツールなどその種類は多岐に渡りますが、いずれの場合も共通するのはこれまでの例よりも「道具」としての性質が強いことです。
繰り返し利用することが想定されるうえ1つ1つの動作のスムーズさに対する要求値も高いため、どんな利用シーンでもユーザーが「快適だ」と感じられるような設計が重要となります。
具体的には
- あらゆる動作が短時間で完結し、可能な限り早く目的達成できること
- ナビゲーションが整っており、機能の全体像が把握しやすいこと
- 機能がユーザーニーズを満たしており、役に立つこと
- ユーザーの利用頻度や重要度を考慮して情報の優先順位が設定されていること
などが求められます。
特に運営側の意向がユーザーニーズとマッチしていない場合は不満に直結するため「運営企業が何をしたいか」ではなく「ユーザーが何をしたがっているか」を強く意識する必要があります。何か施策を進める場合は
- 自分たちがユーザーのためを思って考えたことは本当にユーザーのためになるだろうか
- どうしたら自分たちが考えたことがユーザーにとって有益なことだと思ってもらえるだろうか
と熟考して運営企業側の思いとユーザーの思いの合流点を見つけ出すことが大切です。
UI改善の流れ

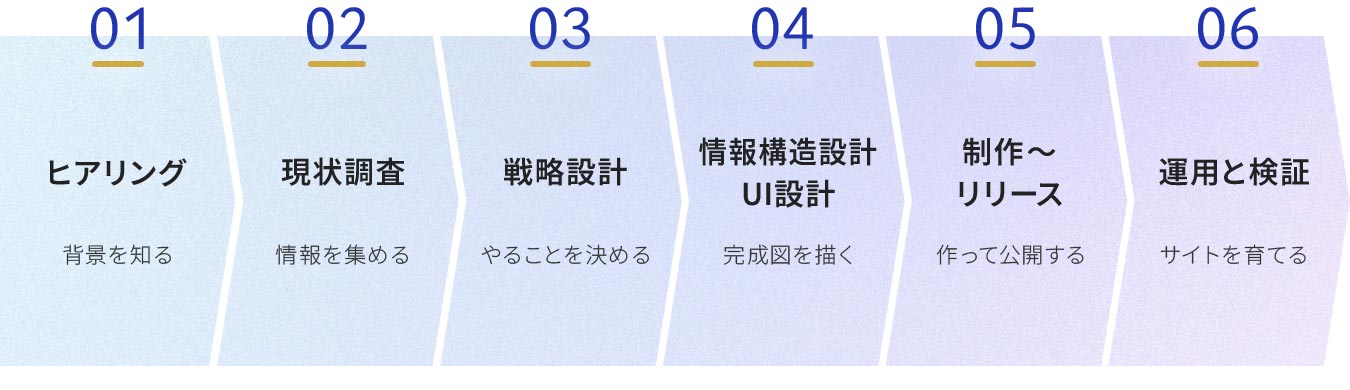
では、ここからは実際のUI改善の流れを紹介していきます。
もちろんサイトの性質やプロジェクトの期間・費用・体制などによって実際の進行は千差万別です。あくまで一例と捉えてください。
1. ヒアリング
まずはクライアントへのヒアリングを行います。
プロジェクトが始まったタイミングでは、クライアントの事業やユーザーについて一番知っているのはクライアント自身です。特に運用上の課題やビジネス上の課題などは表面的にWebサイトを調査しただけでは見えてこないため、ヒアリングを通してクライアントならではの目線を把握することは特に重要です。
2. 現状調査
ヒアリング内容を踏まえ、現状調査を行います。
主に
- 企業リサーチ:企業やサービスの特性を理解するとともに、ビジネス戦略の方針やWebサイトの役割を整理する。
- ユーザーリサーチ:サイトのユーザーを調査し、特性を理解する。場合によってはアンケートやユーザビリティテストなどを実施してユーザーの声を集める、現状カスタマージャーニーマップによりユーザーの行動を分析するなどさらに深い洞察を行う。
- サイトリサーチ:アクセスログ解析などの定量調査やヒューリスティック分析などの定性調査を経て、自社と競合他社のサイトについて分析する。
といった調査を行います。
UI改善を進めるうえで、個人の経験則や思い込みだけで意思決定をしてしまうのは大きなリスクです。ユーザーの価値観や行動は多様化しており「40代男性は◯◯だろう」というような先入観を軸にデザインを進めてしまうと、実態とかけ離れた設計になってしまう可能性があります。これを避けるためには、入念な調査を経て様々な角度から調査することで、客観的・多面的に判断するための情報を集めることが大切です。
3. 戦略設計
調査が終わったら、プロジェクトの方針を定めていきます。
具体的には
- ブランド戦略:ブランドの提供価値をどのように解釈し、どのように言語化・ビジュアル化していくかを定義する。
- ターゲットユーザー定義:想定ユーザーから特に注力する対象を決め、そのために必要な要件を考える。
- サイトゴール定義:ビジネス側・ユーザー側双方のニーズを鑑みて、サイト全体で達成すべきゴールを定義する。合わせて理想的なカスタマージャーニーマップの作成やKPI設計を行い、サイトの達成指標をさらに具体化する場合もある。また必要に応じて各ページの作成要件も整理していく。
- 要件整理:ここまでの行程を経て、サイトの各ページや全体設計において考慮しなければいけないことをリストアップする。
といった行程を経て、このプロジェクトで何を重視し、何を実践するかを決めていきます。
ここで陥りやすいのが「せっかく方針を立てたのに、画面デザインにどう反映させればいいかわからない」というケースです。
たとえばサイトのゴールとして「顧客に喜ばれるサイト」というコンセプトが定義されていたとします。もちろんこれも誤りではありませんが、これだけでは「サイト内のどの部分がどうなっていたら顧客に喜ばるサイトの条件を満たすのか?」がわかるような具体的な情報が汲み取れません。そのため、この情報だけをデザイナーに渡しても「顧客に喜ばれるサイト」を満たしうるあらゆる選択肢を改めて検証せねばならず、最初にコンセプトを立てた人物のイメージと全く違うものが出来上がる可能性があります。
これを避けるためには情報設計・画面デザインの専門家が戦略設計にも参加することが望ましいです。戦略と制作、両方の視点に立てるメンバーがいると具体的に何をすることで目的を達成するのか?という部分まで議論を進めやすくなることが期待されます。
4. 情報構造設計・UI設計
ここまでで決まった戦略方針・要件をもとに、Webサイトの完成図を描いていきます。
- ラフスケッチ:詳細な情報設計・画面設計に入る前に、大枠のレイアウトのみを定義したラフスケッチを何案か用意してディスカッションを行う。作り込み過ぎる前に議論を行なっておくことで、それぞれの立場の意見を汲み取りつつ、品質向上と合意形成を行いながらプロジェクトを進行できる。
- 情報構造設計:ハイレベルサイトマップやディレクトリマップといったドキュメントを活用し、サイト内に存在するページとその整理を行う。
- UI設計:ワイヤーフレームなどのドキュメントを作成し、各画面のレイアウトと機能を定義する。
といった行程で設計を進行していきます。
ビジュアルデザインの検討に入る前にこのような情報設計の手順を踏むことで、戦略をより確実に画面デザインに落とし込むことが可能となります。
方針が決まった後すぐにビジュアルデザインを作り込んでしまうと、どうしても美観の話が中心になってしまい「このデザインがビジネスにどう貢献するのか」「このコンテンツを更新するのはどのくらい大変なのか」といったビジネス視点の検討を進めにくくなります。またいきなりデザインの専門家の作り込んだアウトプットを提示されると、制作目線で検討が進みすぎていて様々な立場の人の意見を吸い上げにくくなるというリスクも想定されます。
情報構造やレイアウトのみを検討する行程を設けることで、ビジネス視点・ユーザー目線・制作コスト・運用効率など美観以外の要素についても十分に考慮し、戦略に活きるデザインを作り出すことが可能となります。
5. 制作〜リリース
UI設計が完成したページから、随時デザイン・コーディング・システム開発を進めていきます。
この記事はUI設計がテーマのため詳細は割愛しますが、それぞれの専門職種がクライアントと対話しながらサイトのリリースに向けてプロジェクトを進行していきます。
6. 運用と検証
UI改善はリリースしてゴールではありません。
社会環境が目まぐるしく変化し、それに伴って価値観も多様化している現代では、事前にいくら考えたとしても半年後・1年後の社会の状況やユーザーの反応を完全に予想しきるのは不可能です。もちろん分析の精度を上げることは大切ですが、現代のWebマーケティングでは決め打ちの施策を打つのではなく変化に柔軟に対応する姿勢も非常に重要視されています。
そのため
- アクセスログ解析やお問い合わせ内容などからユーザーの反応を探り、デザインを調整する
- ビジネス状況の変化に伴い、コンテンツの追加・変更を行なっていく
など、定期的な検証を経てPDCAサイクルを回し、サイトを成長させていく体制づくりも必要となります。
まとめ : UI改善で重要なこと
いかがだったでしょうか。
UI改善を行う上では、ビジュアルデザインやインタラクションなどの制作力に加えて
- 調査分析・戦略設計の能力
- 運用・検証を行える体制
なども重要になってきます。
マイクロウェーブクリエイティブでは、UI設計の専門家が「2. 現状調査」「3. 戦略設計」の専門スキルも有しており、ヒアリングから一貫して支援する体制が構築可能です。画面を作る人間が戦略設計にも関わることで、デザインに活きる具体的な視点で要件を抽出し、確実に画面デザインに反映させることができます。また運用体制を構築してコンテンツ更新やサイトの検証を支援するサービスも行っていますので、1度のリリースで終わらない中長期的なサイトの成長を実現可能です。
興味のある方、もう少し話を聞きたい方は、ぜひお気軽にご相談ください!

▼当社のほかにも、UI/UXデザインに注力している企業をご紹介します。
株式会社セブンデックス|ブランディング
「セブンデックス」は東京都渋谷区の顧客体験からコミュニケーションまで一気通貫でデザインし、企業価値の向上と事業成長を支援するデザイン&マーケティングカンパニーです。UXUIデザイン・ブランディング・マーケティング・DXと、幅広い支援を行っています。
この記事の著者

マイクロウェーブクリエイティブ UXグループ
成果を生むウェブサイトの基盤となる画面設計やUXデザインを担当するチームが、UI/UXや分析・戦略に関する情報を提供します。