優れたユーザー体験の提供と利便性を追及し、企業戦略の実現につながる生活者密着型Webサイトを構築
東急電鉄株式会社様は、将来の成長に向けた新たな経営計画を現行しており、取り組みの一つとしてオフィシャルサイトのリニューアルプロジェクトを2012年にスタート、2014年にリリースされました。マイクロウェーブクリエイティブは、企画・要件定義から設計、実装、運用・保守まで、総合的かつ継続的な支援を行いました。
プロジェクト背景
- 企業と生活者の重要接点であるWebサイトの役割とあり方を、経営視点とユーザー利用状況から再考
- 東急沿線が選ばれる沿線であり続けるための戦略をWeb上のコンテンツにも展開する
- 各沿線価値の向上、及びブランド価値の向上に貢献できるWebサイトの形成を目指す
リニューアルの方向性
クライアント様のご要望を踏まえ、Webサイトのあるべき姿を探るため、現状サイトの利用状況を把握した上で、あらゆるステークホルダーとの関係性を整理し、優先順位を付けました。それら調査結果を踏まえ、最優先ターゲットである一般生活者、すなわち沿線利用者や住みたい人の目線に照準し、沿線の魅力と東急グループの取り組みが“伝わる”、“共感できる”Webサイトに再構築することをご提案しました。
ビジョンを実現する具体的な施策
情報整理(コンテンツ、機能)
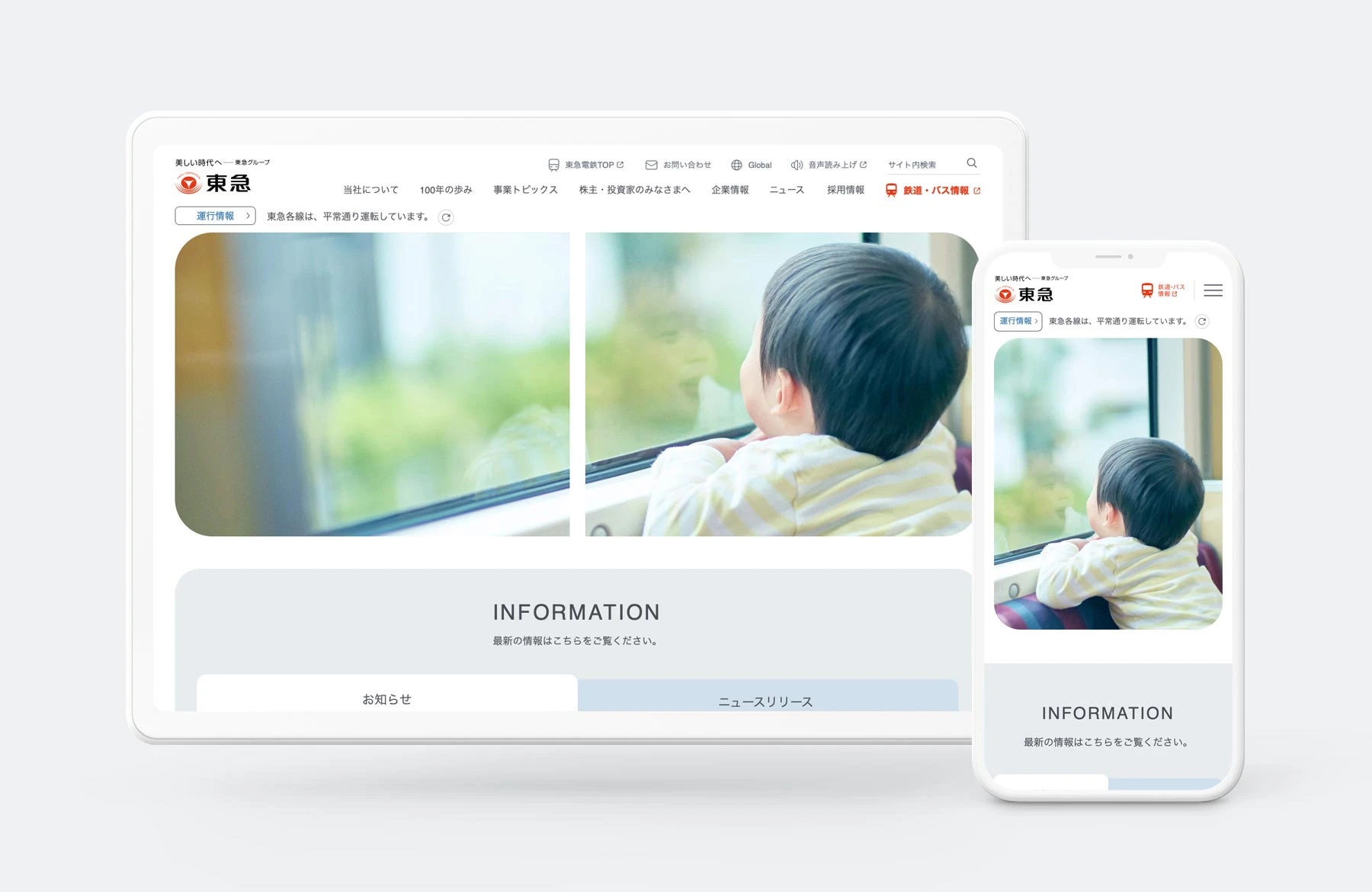
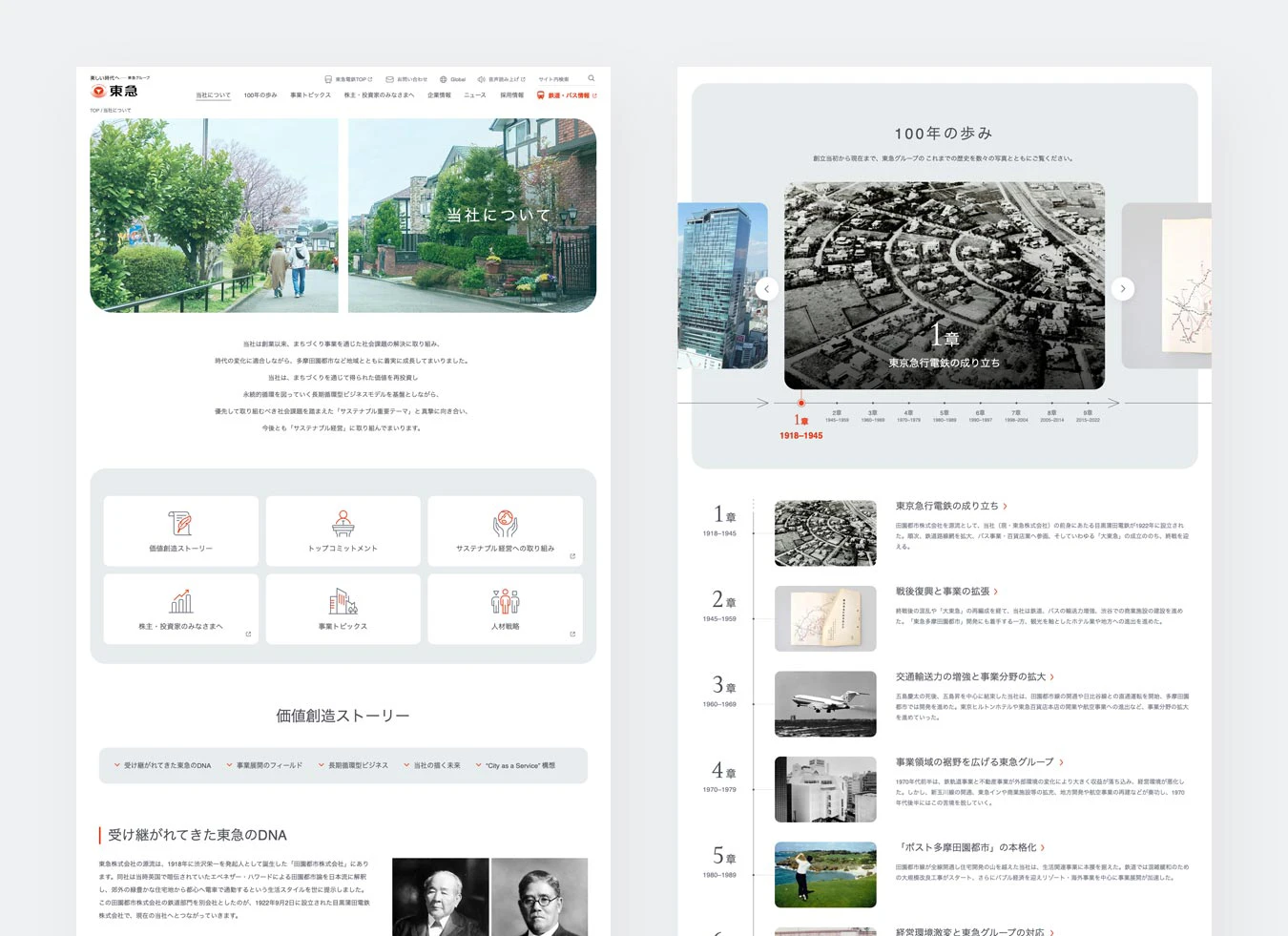
鉄道会社のオフィシャルサイトとして、運行情報、電車/バス情報といった基本情報を正確にかつタイムリーに伝えるのはもちろん、沿線全体の価値向上に繋げるためには、生活者が「住みやすい」「住みたい」と感じさせる情報を最適な形で提供することが重要です。そのため、生活に関わる施設、生活者の趣味・健康を支えるサービス、安心・安全への配慮、環境との共生の取り組みなどについて紹介するコンテンツを用意しました。また、施設を目的別で検索できたり、エリアのお出かけスポットやイベント、ニュースなどの関連情報を提示したり、利便性を追求して競合他社の施設情報まで掲載しました。更に、気になる駅を簡単に登録できるレコメンドコンテンツ「Myえきタウン」も新設しました。
サイト構造(UI、導線設計)
ユーザビリティとアクセシビリティを確保し、直感的な操作性を重視したUI設計や、階層設計、コンテンツ配置を行いました。例えば、トップページにおいては、メガドロップダウン機能で視覚的訴求と導線を確保し、情報量の多さと遷移しやすさの両立を実現しました。沿線情報の詳細ページにおいては、情報を細かく読み込まなくても伝わるために画像や写真を有効に活用し、回遊性を向上させるために興味喚起できる見せ方や関連情報への導線設置にこだわりました。また、各外部情報サイトやグループ会社サイトとの関係性も整理し、適切な場所に遷移導線を設けました。
ビジュアルデザイン
デザインは見た目だけでなく、機能性も重視して設計しました。白を基調とする明るい印象の中、実際の駅のサインシステムと連動したグラフィック(路線アイコン、カラー)を用いることで、直感的な操作と理解の促進を図りました。また、沿線の街の風景や名所、電車、駅外観、改札口まで実際の写真を多用することで、分かりやすさ・親しみやすさを表現しました。「東急沿線の街は人と共に成長する街」「子供からお年寄りまでどんな人にも住みやすい街」というメッセージをビジュアルに含ませ、「東急らしさ」を表現しました。
CMS導入
CMSを導入する際に、既存システムとの親和性や外部サイト・DBとの連携性などを十分に考慮した上、実際の業務フローに合わせ、カスタマイズ性の高いCMSを選定し、実装しました。
運用体制(品質維持)
有意義なWebサイトであり続けるため、運用こそが大事です。各部門・グループ会社と協力しながら効果的な運用ができるルールや体制を整いました。例えば、一定の品質を維持するため、ビジュアルデザインのガイドライン(カラー、ロゴ、フォントの指定と使用方法など)を作成し、トーンとマナーの統一を確保しました。

対応サービス一覧